第二节 组态界面调试
功能说明
通过第一节的接口,调试自定义图表的展示需要的数据。
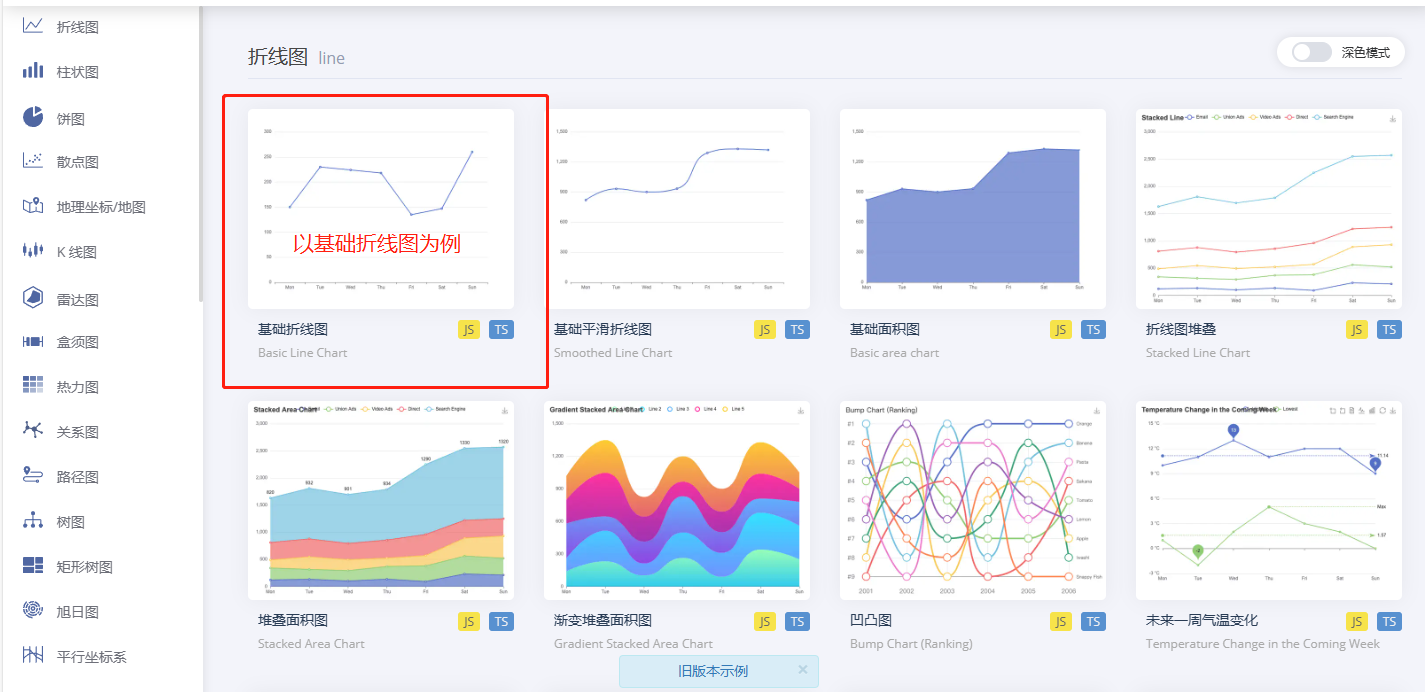
第一步 挑选自己需要的图表
在echarts上面选择自己需要的图表,网址:
https://echarts.apache.org/examples/zh/index.html

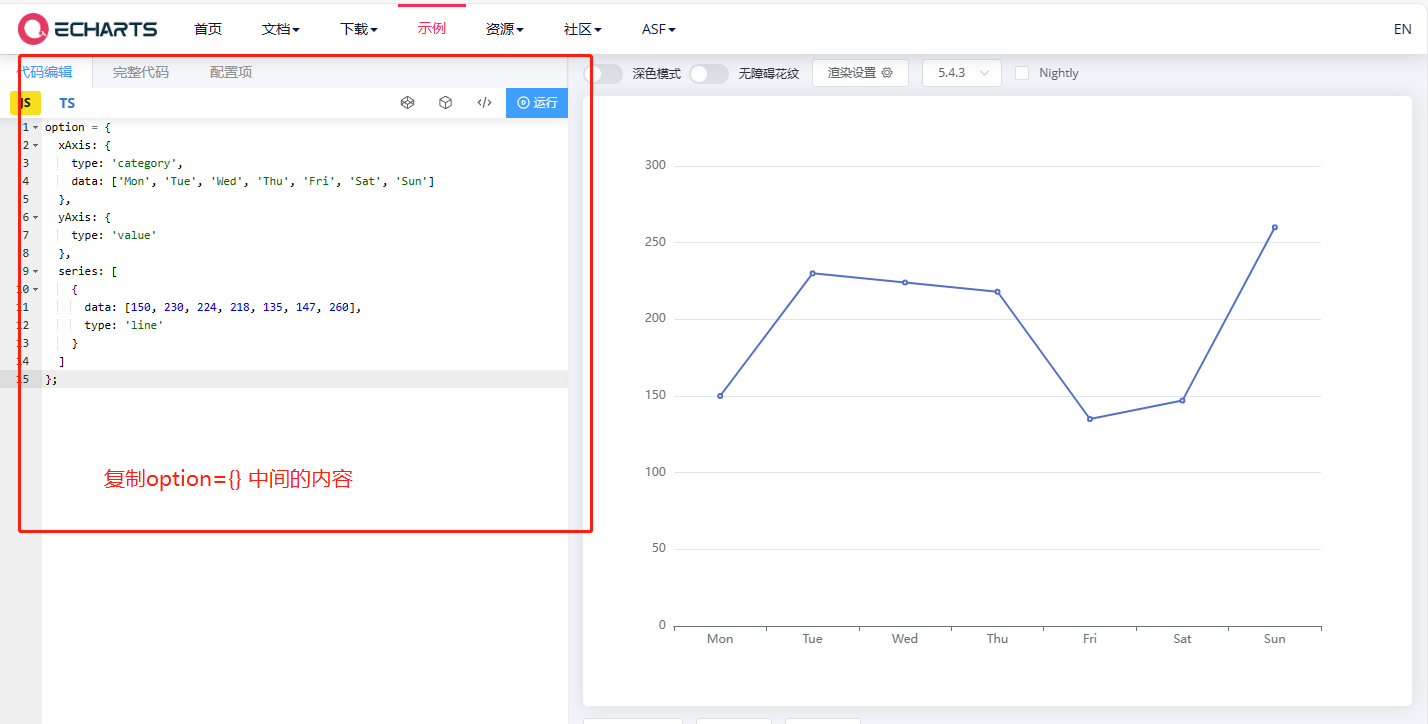
复制option = {} 中间的内容
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]

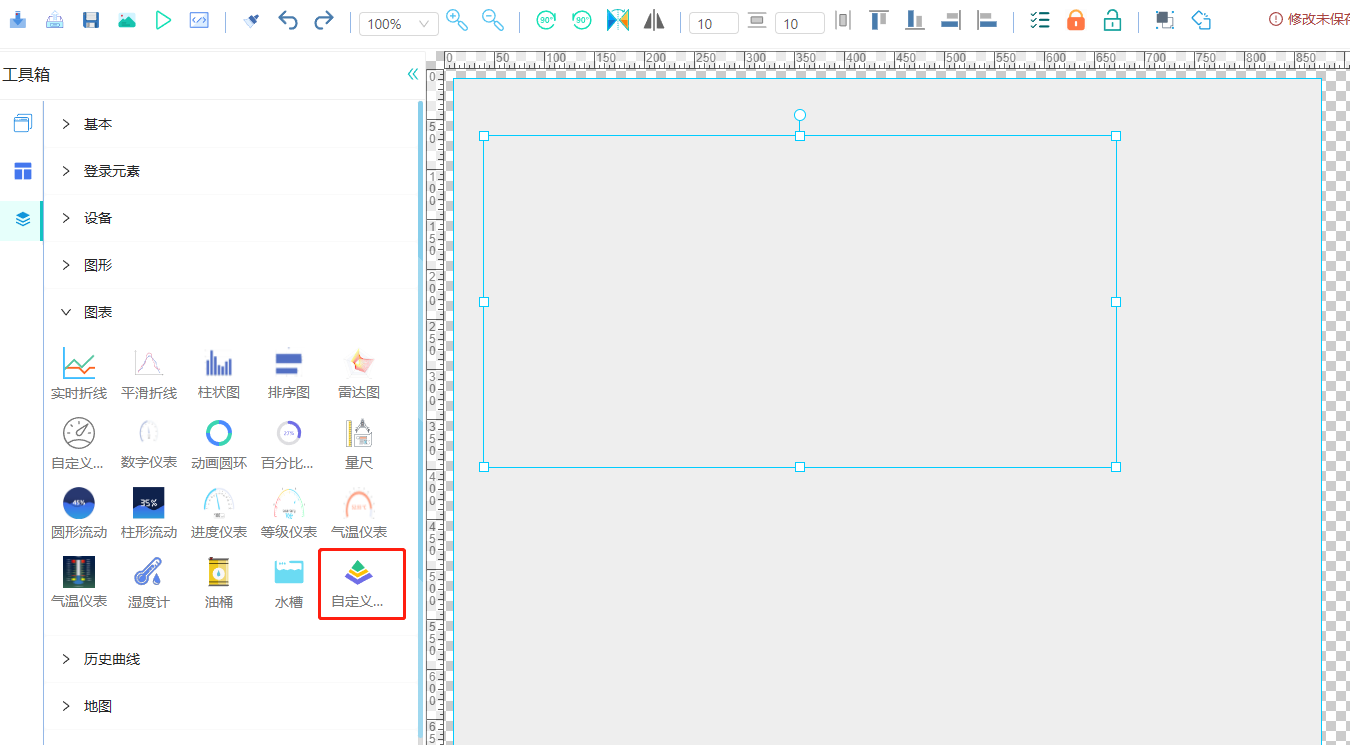
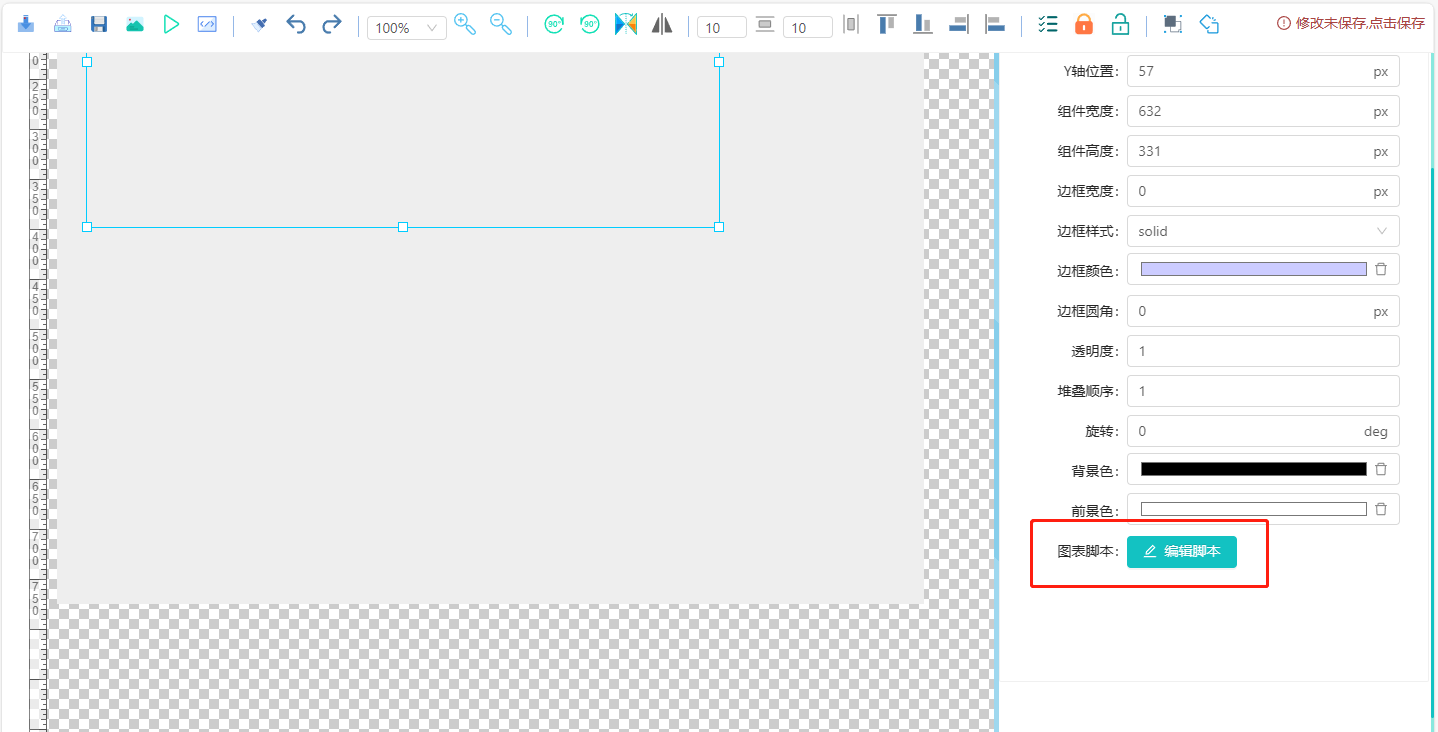
第二步 在组态界面添加自定义图表

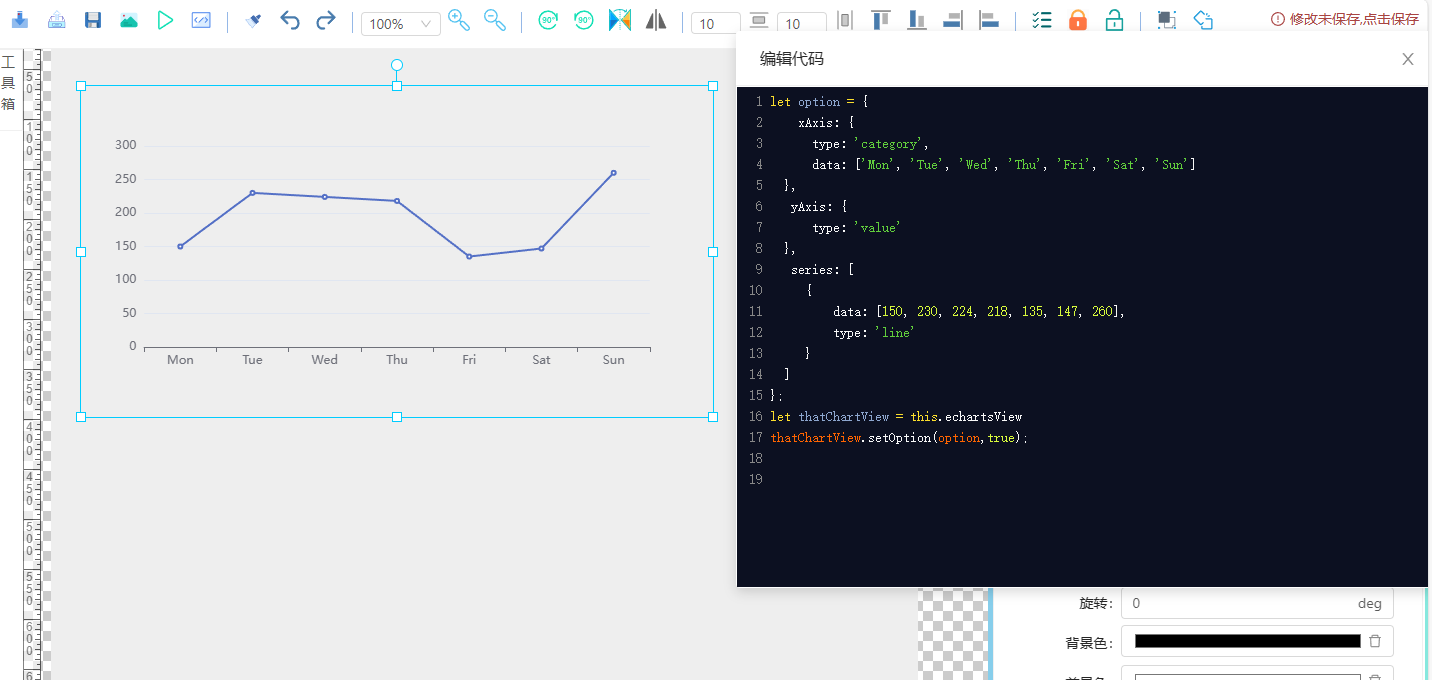
点击图表的编辑脚本按钮
把刚才我们复制的代码粘贴到脚本里面,完整的代码如下
let option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
};
let thatChartView = this.echartsView
thatChartView.setOption(option,true);
运行效果如下